参考文章:WordPress必备排序插件,90%的站长都在用
对于刚接触 WordPress 响应式主题制作的新手来说,前方可谓是布满荆棘。他们往往面临着众多难题,却又不知从何下手。
缺乏系统的知识体系是一大痛点。WordPress 本身功能繁杂,涉及到众多文件和代码。新手可能连基本的主题文件结构都不清楚,比如不知道哪个文件负责页面布局,哪个文件控制样式。而且,对于响应式设计的原理和实现方法更是一头雾水,不知道如何让主题在不同设备上都能完美显示。
找不到合适的学习资源也是个大问题。网上的教程虽然多,但质量参差不齐。有些教程过于陈旧,里面的方法和代码在最新版本的 WordPress 中已经不适用;有些教程又过于高深,对于新手来说难以理解。这就导致新手在学习过程中浪费了大量的时间和精力,却收获甚微。
实践过程中遇到问题无法及时解决。当新手在制作主题时遇到代码报错或者页面显示异常等问题时,他们往往不知道如何去排查和修复。由于缺乏经验,他们可能连错误提示的意思都不明白,更别说找到解决办法了。这种无助感会让新手很容易产生挫败感,甚至放弃学习。
教程中关键一点的揭秘
在众多的 WordPress 响应式主题制作教程中,有一点至关重要,掌握它能让新手少走很多弯路,那就是合理运用主题框架。
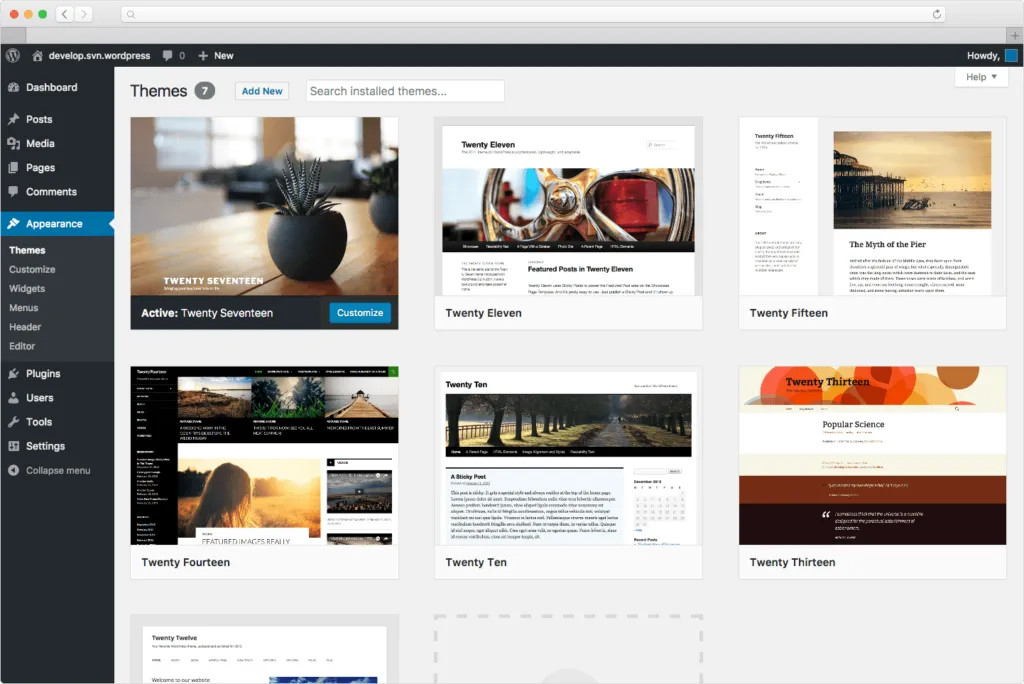
主题框架就像是建筑的骨架,为主题提供了基本的结构和功能。它可以帮助新手快速搭建起主题的雏形,而不需要从头开始编写大量的代码。市面上有很多优秀的 WordPress 主题框架,比如 Genesis、Thematic 等。
以 Genesis 框架为例,它具有很多强大的功能和特点。它有非常良好的代码结构,遵循 WordPress 的编码规范,这对于新手来说是一个很好的学习模板。新手可以通过查看框架的代码,了解如何正确地组织文件和编写代码。Genesis 框架提供了丰富的钩子和过滤器,新手可以利用这些钩子和过滤器来定制主题的功能和样式。比如,通过钩子可以在页面的特定位置插入自定义内容,通过过滤器可以修改默认的主题设置。
使用主题框架还能提高主题的兼容性和稳定性。由于框架经过了大量的测试和优化,它能够与各种插件和 WordPress 版本兼容,减少了出现兼容性问题的概率。而且,框架的开发者会不断地更新和维护框架,确保其安全性和性能。
利用主题框架还可以节省大量的时间和精力。新手不需要花费大量的时间去研究和编写底层代码,只需要专注于主题的设计和功能的实现。这样可以让新手更快地看到自己的成果,增强学习的信心。
如何运用关键一点开启学习之旅
既然知道了合理运用主题框架这个关键一点,那么新手该如何运用它来开启 WordPress 响应式主题制作的学习之旅呢?
第一步,选择合适的主题框架。在选择框架时,要考虑自己的需求和技术水平。如果是初学者,选择一些简单易用、文档丰富的框架,比如上述提到的 Genesis。要查看框架的官方文档和社区支持情况,确保在遇到问题时能够得到及时的帮助。
第二步,学习框架的基本使用方法。这包括了解框架的文件结构、配置选项、钩子和过滤器的使用等。可以通过阅读官方文档、观看教学视频等方式来学习。在学习过程中,要多动手实践,尝试修改框架的一些默认设置,观察页面的变化,这样可以加深对框架的理解。
第三步,结合响应式设计原则进行实践。在使用框架搭建主题的基础上,要运用响应式设计的原理,让主题在不同设备上都能有良好的显示效果。比如,使用媒体查询来实现不同屏幕尺寸下的样式调整,使用弹性布局来确保元素的自适应。可以参考一些优秀的响应式设计案例,学习他们的布局和样式设计方法。
第四步,不断尝试和创新。在掌握了框架的基本使用方法和响应式设计原则后,要勇于尝试新的功能和设计思路。可以结合自己的创意和需求,对主题进行个性化的定制。比如,添加自定义的插件、实现独特的交互效果等。要多关注行业的最新动态和技术发展趋势,不断提升自己的技能水平。
在实践过程中,还可以参考以下这个表格,了解不同主题框架的特点:
| 框架名称 | 特点 | 适用人群 |
|---|---|---|
| Genesis | 代码规范、钩子丰富、兼容性好 | 初学者和有一定经验的开发者 |
| Thematic | 灵活、易于定制 | 对定制有较高要求的开发者 |
通过以上步骤和方法,新手就可以运用合理运用主题框架这个关键一点,顺利开启 WordPress 响应式主题制作的学习之旅,少走很多不必要的弯路。
不少人关心学习 WordPress 响应式主题制作是不是得有编程基础。其实呢,要是你懂一些 HTML、CSS 和 JavaScript 之类的基础知识,那在学习过程中会轻松不少。这些编程知识能帮你更好地理解主题制作里的各种代码和操作,就好比你有了一把万能钥匙,很多难题都能迎刃而解。没有编程基础也别灰心,WordPress 本身是很友好的,只要你能进行系统的学习,再加上不断地实践,一步一个脚印,慢慢地也能掌握 WordPress 响应式主题制作的技巧。
有人会问,选了主题框架之后,还能不能对主题进行个性化定制。答案是完全可以。就拿 Genesis 主题框架来说,它有好多丰富的钩子和过滤器。这些钩子和过滤器就像是神奇的魔法棒,新手可以利用它们按照自己的想法来定制主题。你要是想添加一些独特的功能,或者设计出与众不同的样式,都能借助这些工具轻松实现。
还有人想知道学习 WordPress 响应式主题制作大概得花多长时间。这可不好一概而论,主要得看个人的学习能力和投入的时间。要是每天能保证有固定的时间来学习,有一定基础的人可能 1
除了之前提到的 Genesis 和 Thematic 主题框架,其实还有其他好用的框架。比如说 Underscores 框架,它特别简洁轻量,就像是一本基础的教科书,很适合新手去学习基础的代码结构,能让新手快速入门。还有 WP Bootstrap 框架,它把 Bootstrap 的强大功能结合了进来,能够让你快速实现响应式布局,节省很多时间和精力。
常见问题解答
学习 WordPress 响应式主题制作,需要有编程基础吗?
有一定编程基础会更有优势,比如了解 HTML、CSS 和 JavaScript 等基础知识,能更好理解主题制作过程。但没有编程基础也没关系,通过系统学习和实践,也可以逐步掌握 WordPress 响应式主题制作。
选择主题框架后,还能对主题进行个性化定制吗?
可以的。像 Genesis 等主题框架提供了丰富的钩子和过滤器,利用这些工具,新手能够根据自己的需求对主题进行个性化定制,添加独特的功能和样式。
学习 WordPress 响应式主题制作大概需要多长时间?
这取决于个人的学习能力和投入的时间。如果每天能保证一定的学习时间,对于有一定基础的人可能 1
除了文中提到的 Genesis 和 Thematic,还有其他好用的主题框架吗?
还有很多,比如 Underscores 框架,它简洁轻量,适合新手学习基础代码结构;WP Bootstrap 框架则结合了 Bootstrap 的强大功能,能快速实现响应式布局。
参考文章:wordpress插件合集-你不可错过的必备wordpress插件大汇总
本文标题:学WordPress响应式主题制作教程,发现这1点让新手少走弯路
网址:https://www.wpjiguang.cn/archives/32652.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!