目 录

WordPress主页设计,这个小技巧让流量翻倍
为什么主页设计如此重要?
主页是访客进入网站的第一印象,直接影响跳出率和停留时间。WordPress作为全球最流行的建站工具,提供了丰富的主题和插件,但很多人忽略了主页设计的核心细节。数据显示,优化后的主页能提升30%以上的用户留存率。
关键技巧:首屏内容布局

首屏(即不滚动页面就能看到的部分)必须包含核心信息。避免堆砌过多元素,重点突出:

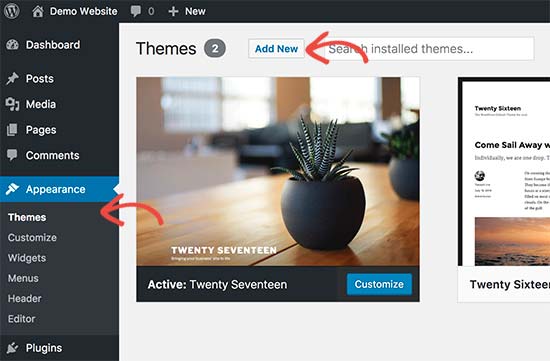
使用WordPress的区块编辑器(Gutenberg)或Elementor插件,可以拖拽调整模块位置,实时预览效果。
速度优化:别让加载拖后腿
即使设计再精美,加载超过3秒会流失40%用户。通过以下方式提速:
使用wordpress极光ai-post插件自动写文章,实现全天无人值守自动发布原创文章
移动端适配不可忽视
超60%流量来自手机,务必测试移动端显示:
数据驱动的持续优化
安装Google Analytics或Hotjar,监测用户点击热图。定期测试不同版本的标题、按钮颜色(A/B测试工具:Nelio A/B Testing),根据数据迭代设计。
参考文章:wordpress广告插件下载-提升网站收益的必备利器本文标题:WordPress主页设计,这个小技巧让流量翻倍
网址:https://www.wpjiguang.cn/archives/28346.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!