WordPress导航设置技巧,90%新手都踩过这个坑
为什么导航菜单总出问题?
很多新手在搭建WordPress网站时,第一个遇到的难题就是导航菜单。明明后台设置了菜单项,前台却显示错乱,甚至完全不出现。这通常是因为没有正确理解WordPress的菜单位置概念。
每个WordPress主题都预设了特定的菜单位置(如顶部导航、页脚导航等)。如果你没有将创建的菜单分配到这些位置,前台自然无法显示。 
如何正确创建导航菜单
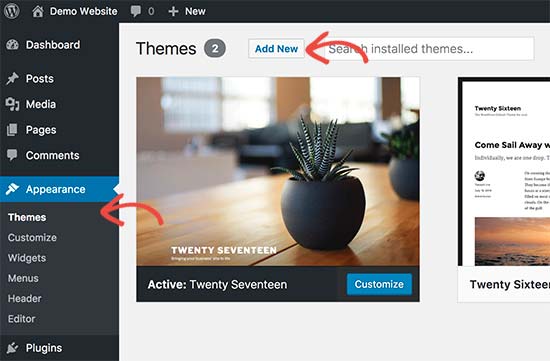
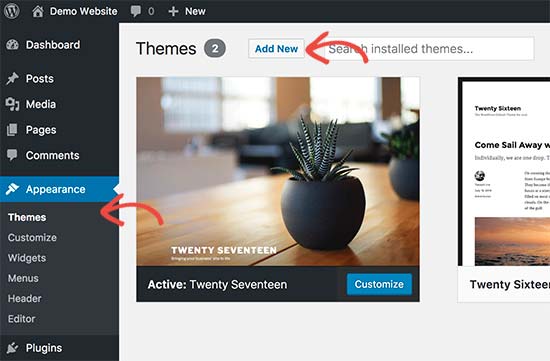
进入WordPress后台的外观 > 菜单页面,首先点击创建新菜单。给菜单起一个容易识别的名字,比如主导航。
接下来是关键步骤:在显示位置选项中勾选主题提供的菜单位置(不同主题名称可能不同,常见的有Primary MenuHeader Navigation等)。如果这里没有选项,说明你的主题可能不支持自定义菜单位置。
菜单项添加的隐藏技巧

很多人直接拖拽页面或文章到菜单中,但忽略了自定义链接功能。通过自定义链接,你可以添加外部网址(比如社交媒体链接),甚至用#创建锚点跳转。
另一个常见错误是菜单层级设置。WordPress支持多级下拉菜单,但需要将子菜单项向右拖动缩进。注意:部分免费主题对菜单层级有限制(通常不超过3级)。
使用wordpress极光ai-post插件自动写文章,实现全天无人值守自动发布原创文章
移动端导航的兼容性问题
如果你的导航在电脑上正常,但在手机上显示异常,很可能是主题的移动端适配问题。可以尝试以下方法:检查主题是否支持汉堡菜单(三条横线的折叠菜单),或在外观 > 自定义 > 移动设备中调整设置。
部分页面构建器插件(如Elementor)会覆盖主题的默认导航样式。如果出现这种情况,需要在插件设置中单独配置移动端菜单,或改用主题自带的导航系统。
高级技巧:用CSS微调导航样式
如果你对默认的导航样式不满意,可以通过外观 > 自定义 > 额外CSS添加简单代码。修改菜单项悬停颜色:
.main-navigation a:hover {
color: #ff0000 !important;
}
但要注意,过度修改可能导致主题更新后样式失效。先备份,或使用子主题进行操作。
参考文章:wordpress用户中心插件-怎样轻松管理您的wordpress用户中心本文标题:WordPress导航设置技巧,90%新手都踩过这个坑
网址:https://www.wpjiguang.cn/archives/27265.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!