
网站的主页是吸引访客的第一道门面。选择合适的wordpress首页插件,可以极大提升用户体验,让您的网站更具吸引力和功能性。本文将为您推荐几款优秀的WordPress首页插件,并提供使用指南,帮助您提升网站的整体质量。
为什么选择WordPress首页插件?
wordpress首页插件能够为您的网站提供多种功能,如自定义布局、内容展示、幻灯片、社交分享等。这些插件不仅能改善网站的视觉效果,还能提高用户的访问体验,进而降低跳出率,提升SEO表现。,选择一款合适的首页插件对每位网站管理员来说都是至关重要的。
推荐几款优秀的WordPress首页插件

Elementor
Elementor 是一款非常受欢迎的页面构建器插件,它提供了强大的拖放功能,让您无需编写代码即可设计出美观的网页。Elementor 拥有多种设计模板,适合不同风格的网站。您可以灵活地调整页面布局,将各种内容模块组合在一起,创造出独特的首页。
WPBakery Page Builder
WPBakery Page Builder 是另一款功能强大的页面构建插件,用户可以通过简单的视觉操作,构建出专业水平的网页。它支持响应式设计,这意味着您的网站在不同设备上都能完美呈现。WPBakery 还允许您使用短代码简化设计过程,提升工作效率。
SiteOrigin Page Builder
SiteOrigin 页面构建器是一款免费且开源的插件,适合预算有限的小型网站。它易于使用,具有丰富的自定义选项。通过它,您可以创建灵活的行和列布局,将各种内容模块添加到首页,提升网站的可用性。
Smart Slider 3
Smart Slider 3 是一款非常棒的幻灯片插件,可以为您的网站首页增添动态效果。它支持响应式设计,并且使用简单,适合初学者。您可以通过拖放功能轻松添加幻灯片,并为其配置动画效果,吸引访客留存。
如何使用WordPress首页插件?
第一步:安装插件
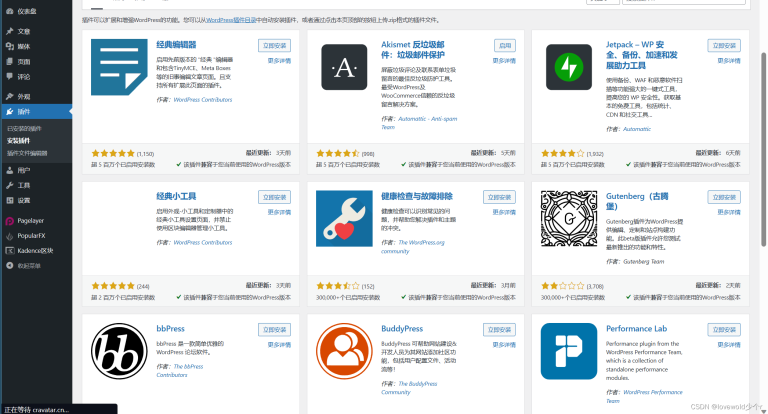
登录您的WordPress后台,在左侧菜单中找到“插件”选项,点击“添加插件”。在搜索框中输入您所选择的插件名称,找到后点击“安装”,并激活该插件。
第二步:设置插件
插件安装完成后,您可以在后台的插件管理页面找到它的设置选项。根据您的需求,自定义插件的参数,例如布局、颜色、内容展示等。确保您熟悉插件提供的功能,以充分发挥其优势。
第三步:设计您的首页
使用插件提供的工具和模板,开始设计您的首页。添加不同类型的内容,如文本、图片、视频等,确保您的首页美观而专业。尽量保持布局简洁,突出重要信息,增强用户体验。
第四步:测试与优化
设计完成后,别忘了测试您的首页在不同设备上的表现。确保所有元素都能正常显示,并且加载速度快。使用SEO工具分析页面,确保最佳的搜索引擎优化效果。
选择合适的WordPress首页插件是提升网站用户体验的重要一步。通过使用如 Elementor、WPBakery Page Builder、SiteOrigin Page Builder 或 Smart Slider 3 等插件,您将能够创建一个独特而专业的首页,吸引更多访客。
无论您是新手还是经验丰富的网站管理员,都可以根据自己的实际需求选择最适合的插件。让我们开始动手,提升您的网站质量,让更多用户享受到良好的访问体验吧!
参考文章:wordpress社群插件-如何利用wordpress社群插件建立活跃的在线社区本文标题:轻松提升网站用户体验的WordPress首页插件推荐与使用指南
网址:https://www.wpjiguang.cn/archives/22839.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!