它的名字叫做
Highlighting Code Block
我们在做前端展示php或者其它代码时候,如果不美化代码,看起来会很乱,而且格式也会改变,所以这时候就有必要用一款代码高亮插件来美化一下,增加可读性,而不是干巴巴的一篇乱代码,我试着启用了一些相关的插件,对比后觉得Highlighting Code Block是最满意的插件。
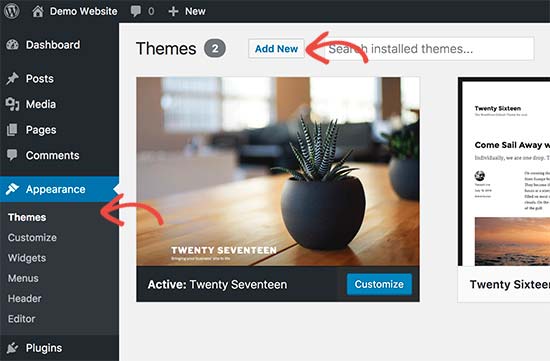
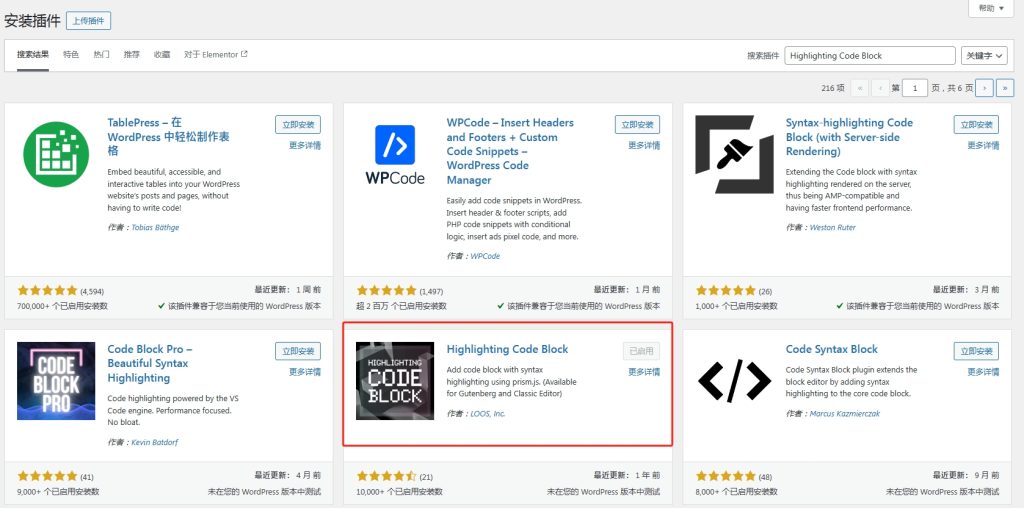
在插件商店搜索Highlighting Code Block后,点击安装,安装完成后点击启用。

参考文章:wordpress主题使用教程-如何高效使用wordpress主题进行网站建设
他有可能不在第一位。
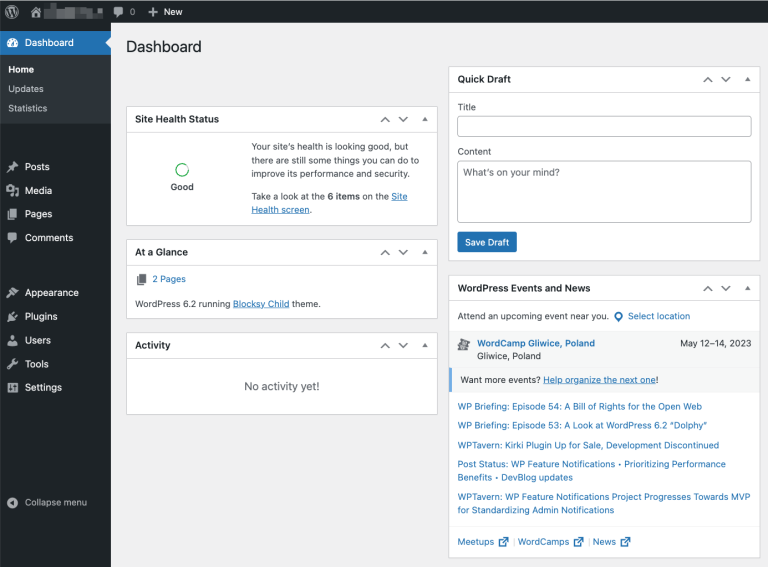
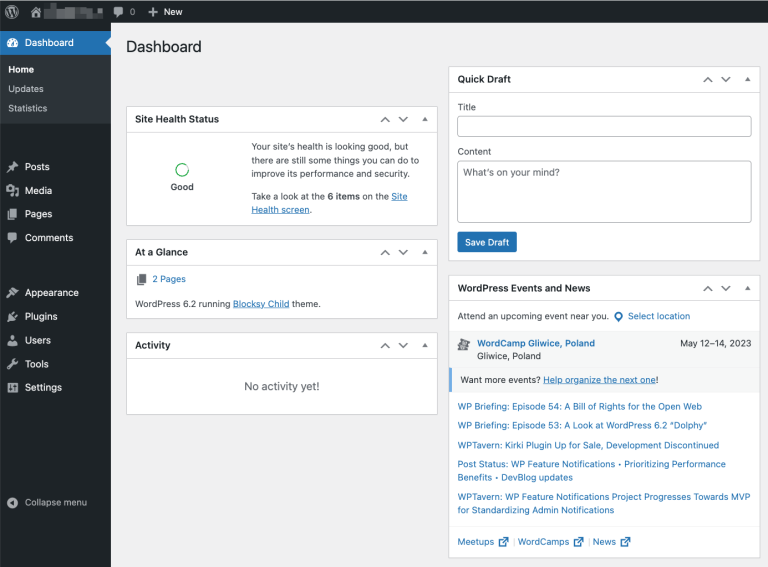
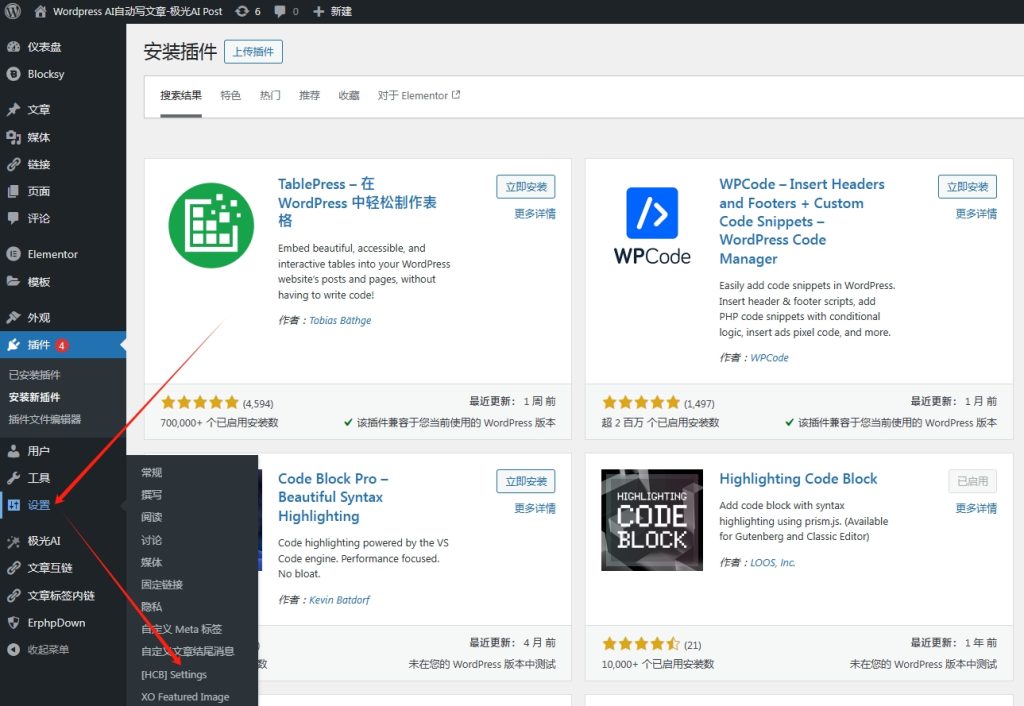
启用后在设置菜单,就可以找到它。

参考文章:wordpress电影插件推荐-最全wordpress电影插件下载与安装指南
在设置界面可以更改前端代码的显示风格
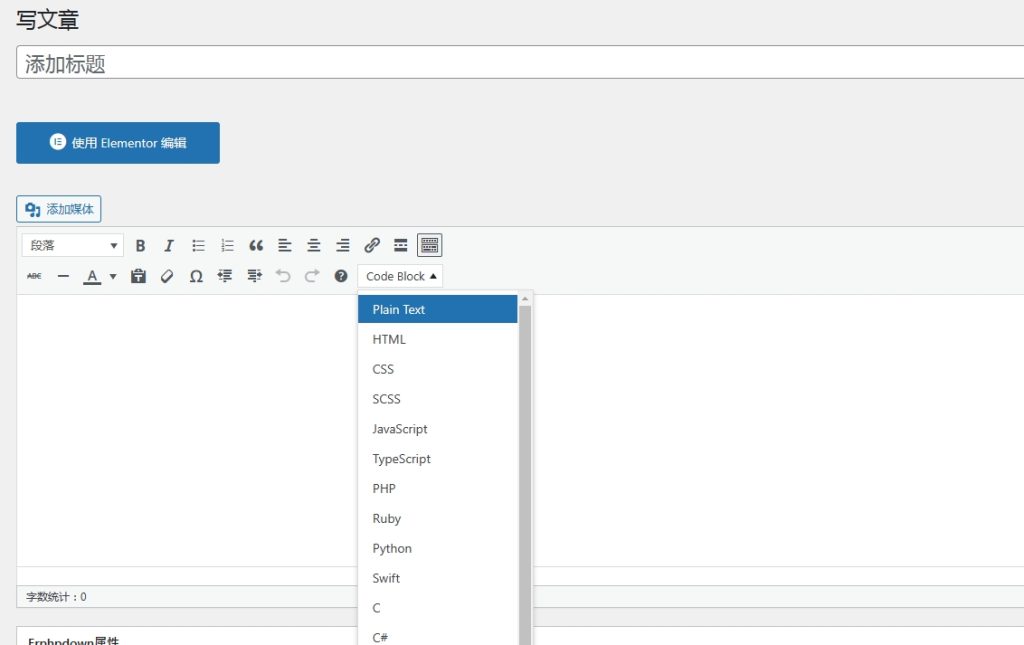
它支持数十种代码片段,比如php、js、python等
保存设置后,在发布文章的编辑器中就可以看到这个增强选项

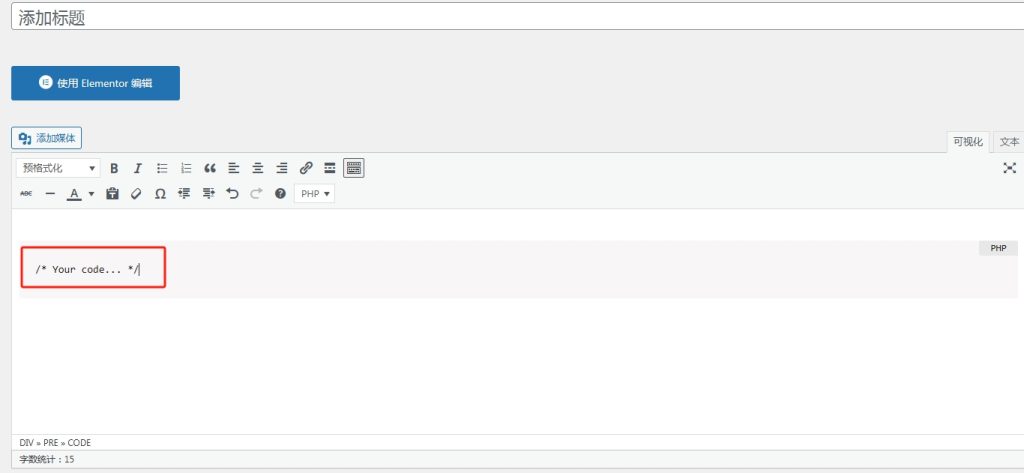
选择一个你需要的代码格式,然后插入,比如我插入一段php代码,点击php,会出现一个预置段落,/* Your code... */替换为你的代码就行了


效果如下,快去试试吧
<?php
/**
* Plugin Name: 图片加入alt
* Description: Automatically add alt attributes to images in Blocksy theme list pages.
* Version: 1.0
* Author: Your Name
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
add_filter( 'post_thumbnail_html', 'add_alt_to_post_thumbnail', 10, 5 );
function add_alt_to_post_thumbnail( $html, $post_id, $post_thumbnail_id, $size, $attr ) {
// 获取文章标题
$post_title = get_the_title( $post_id );
// 检查是否有缩略图
if ( $post_thumbnail_id ) {
// 获取缩略图的 alt 属性
$alt_text = get_post_meta( $post_thumbnail_id, '_wp_attachment_image_alt', true );
// 如果没有 alt 属性,则设置为文章标题
if ( empty( $alt_text ) ) {
$alt_text = $post_title;
// 更新 alt 属性
update_post_meta( $post_thumbnail_id, '_wp_attachment_image_alt', $alt_text );
}
// 替换图片的 alt 属性
$html = str_replace( 'alt=""', 'alt="' . esc_attr( $alt_text ) . '"', $html );
}
return $html;
}
本文标题:我用过最好的wordpress前端代码高亮插件
网址:https://www.wpjiguang.cn/archives/22505.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!