参考文章:wordpress小工具插件-提升网站功能的必备选择
WordPress天气插件-如何轻松添加天气功能到你的网站
在当今网络时代,网站的内容不仅需要丰富,还需要提供实用信息。天气信息是用户日常生活中极为关注的内容之一。,在你的WordPress网站上添加天气插件,不仅可以提升用户体验,还能有效增加访客的停留时间。本文将介绍几款流行的WordPress天气插件,帮助你轻松实现天气功能。
为什么选择天气插件?
天气插件的好处显而易见:
参考文章:wordpress高危插件-了解wordpress高危插件如何保障网站安全
推荐的WordPress天气插件

WP Cloudy
WP Cloudy 是一款高度可定制的天气插件,可以让你在网站上展示天气信息。用户可以选择显示位置、温度单位(摄氏度或华氏度)以及不同的天气图标。它的特点是用户友好的界面和良好的响应速度。
Weather Atlas
Weather Atlas 提供了全面和实时的天气服务。用户只需输入城市名称,就可以获取到该地区详细的天气预报。此插件还支持多种语言,非常适合拥有国际用户的网站。
Simple Weather
如果你追求简约,这款 Simple Weather 插件会是你的最佳选择。它可以直接在网站上显示当前的天气,并且界面清新,无需繁琐的设置过程。使用此插件,你只需粘贴简短代码,就能轻松显示天气信息。
Weather Station
Weather Station 插件非常适合那些想要提供详尽天气数据的网站。它支持多地区的天气预报,还提供天气记录分析功能,适合用于园艺、农业网站等需要详细天气数据的领域。
如何安装和设置天气插件?
以下是安装天气插件的基本步骤:
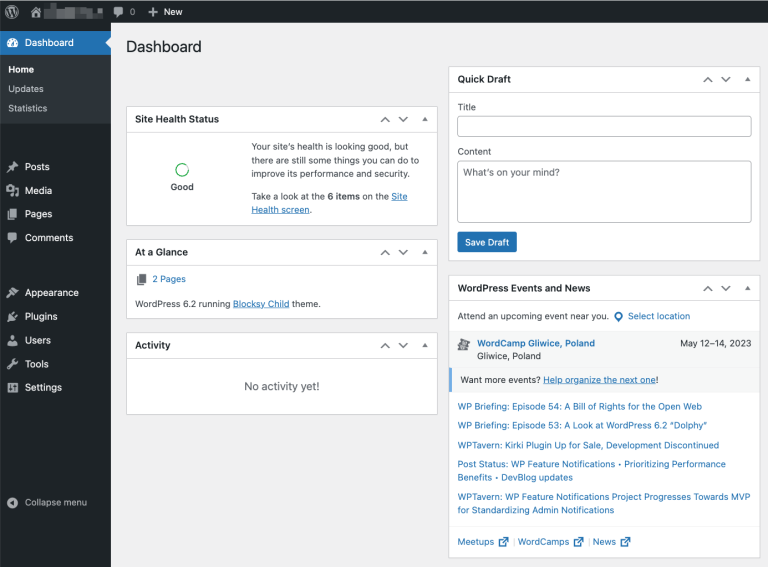
登录WordPress后台
使用管理员账号登录你的WordPress后台。
导航至插件页面
在左侧菜单栏中,找到并点击“插件”,然后选择“添加插件”。
搜索天气插件
在搜索框中输入想要安装的天气插件的名称(如“WP Cloudy”),然后点击“安装”。
启用插件
安装完成后,点击“启用”按钮,插件就会开始在你的网站上工作。
配置设置
大多数插件会在“设置”菜单中有独立的选项。进入插件的设置页面,按照指示配置你想要展示的天气信息和样式。
注意事项
在选择天气插件时,请考虑以下几点:
添加天气插件不仅提升网站的信息价值,还能增强用户体验。通过选择合适的天气插件,你可以为站点注入新鲜内容,吸引更多访客前来浏览。请务必注意插件的兼容性和用户评价,确保你的选择可以有效支持网站的运营。现在就动手为你的网站添加一款天气插件,让用户的访问体验更上一层楼吧!
“`
本文标题:WordPress天气插件-如何轻松添加天气功能到你的网站
网址:https://www.wpjiguang.cn/archives/18679.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!