目 录

在当今数字化时代,拥有一个吸引人的网站对于在线业务的成功至关重要。WordPress作为全球最流行的网站构建平台,提供了多种功能和主题,可以满足不同用户的需求。在这篇文章中,我们将探讨如何通过简单的步骤来美化你的WordPress网站页面,提升用户的浏览体验。
选择合适的主题
重要性
选择一个好看的主题是页面美化的第一步。一个精美的主题能够立即吸引访客的注意力,并为他们提供一个愉悦的浏览体验。
如何选择

美化页面元素
颜色和字体
确保网站的颜色和字体与整体品牌形象相符合。
图片和图标
高质量的图片和图标可以让页面更具吸引力。
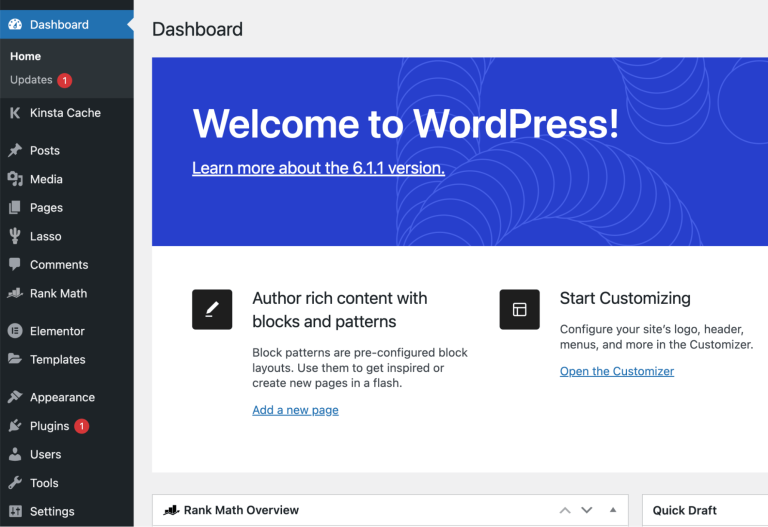
使用页面构建插件
页面构建器的选择
WordPress 提供了许多页面构建插件,可以帮助你轻松设计页面。
自定义布局
使用页面构建器可以轻松创建自定义布局。
优化用户体验
加载速度
页面的加载速度对用户体验至关重要。
清晰的导航
确保网站结构简单明了,让用户可以快速找到所需内容。
页面美化是提升你WordPress网站吸引力和用户体验的重要步骤。通过选择合适的主题、优化页面元素、使用页面构建插件和提高用户体验,你可以轻松打造出一个令人印象深刻的WordPress网站。快来尝试这些技巧,让你的网页焕发全新魅力吧!希望这篇“wordpress页面美化教程”能为你提供实用的帮助,助你在数字世界中脱颖而出。
参考文章:wordpress插件推介-推荐最实用的wordpress插件大全本文标题:wordpress页面美化教程-如何轻松提升你的wordpress网站视觉吸引力
网址:https://www.wpjiguang.cn/archives/13314.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!