
参考文章:wordpress免费插件推荐-最实用的wordpress免费插件有哪些
在当今互联网时代,拥有一个吸引人的网站对于个人或企业来说至关重要。而WordPress以其易用性和灵活性成为了最受欢迎的网站构建平台之一。今天,我们将深入探讨如何制作一个WordPress主题,帮助你打造独一无二的网站。
什么是WordPress主题?
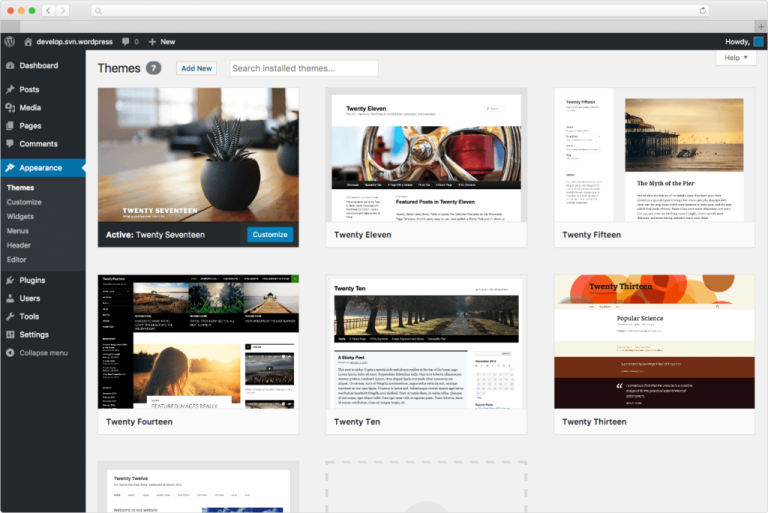
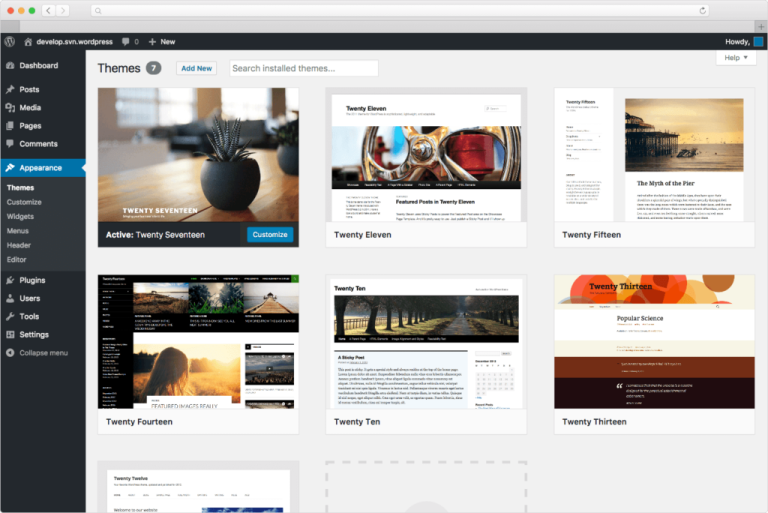
WordPress主题是预先设计的一套模板和样式,它决定了你网站的外观、布局和功能。通过主题,你可以轻松地改变网站的整体风格,而无需深入了解代码。
制作WordPress主题的准备

参考文章:wordpress插件必备-必不可少的优质wordpress插件推荐
在制作自己的WordPress主题之前,确保你具备以下基础知识和工具:

第一步:设置主题文件夹
style.css 示例代码
“`css
/
Theme Name: My Custom Theme
Theme URI: http://example.com/my-custom-theme
Author: Your Name
Author URI: http://example.com
Description: A custom WordPress theme example
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: custom, responsive
/
“`
第二步:创建模板文件
你需要创建一些基础模板文件来构建主题的结构。以下是一些常用的模板文件:
header.php 示例代码
“`php
<html >
<meta charset="”>
<link rel="stylesheet" href="”>
<body >
“`
第三步:添加功能
在`functions.php`文件中,你可以注册菜单、侧边栏和其他功能。加入以下代码来注册主菜单:
“`php
function my_custom_theme_setup() {
add_theme_support(‘menus’);
register_nav_menus(array(
‘primary’ => __(‘Primary Menu’, ‘my-custom-theme’),
));
}
add_action(‘after_setup_theme’, ‘my_custom_theme_setup’);
“`
第四步:样式与布局
使用`style.css`文件为你的主题添加样式。可以使用Flexbox或Grid布局来实现响应式设计,使其在手机和电脑上都能良好显示。
示例CSS样式
“`css
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: #fff;
padding: 20px;
text-align: center;
}
“`
第五步:测试与完善
在你完成主题的基本构建后,将其应用于WordPress,并在不同设备上进行测试,确保其响应式布局和功能正常。对样式和功能进行微调,以达到最优效果。
制作一个WordPress主题可能看起来具有挑战性,但通过这个深入的教程,你应该能够迈出坚实的一步。在实际操作中,积累经验,不断调整和优化。希望你能创建一个既美观又实用的WordPress主题,吸引访客,提升品牌形象。如果你想进一步了解WordPress主题开发,考虑参加相关在线课程或阅读更多文档。
这样,你就能全面掌握WordPress主题制作的细节,相信你会创造出色的网站!
本文标题:wordpress主题制作教程详情-全面探索wordpress主题制作的详细步骤与技巧
网址:https://www.wpjiguang.cn/archives/9087.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!