参考文章:wordpress实战教程-最全wordpress实战技巧教学
WordPress 是一款广受欢迎的开源内容管理系统,它功能强大且易于使用,许多个人博客、企业网站都基于它搭建。在开始网页美化之前,需要确保已经完成 WordPress 的安装和基本设置。安装过程相对简单,在主机空间上传 WordPress 文件并配置数据库信息即可完成安装。基本设置方面,要设置好网站的标题、描述等信息,这有助于搜索引擎识别网站。
选择合适的主题
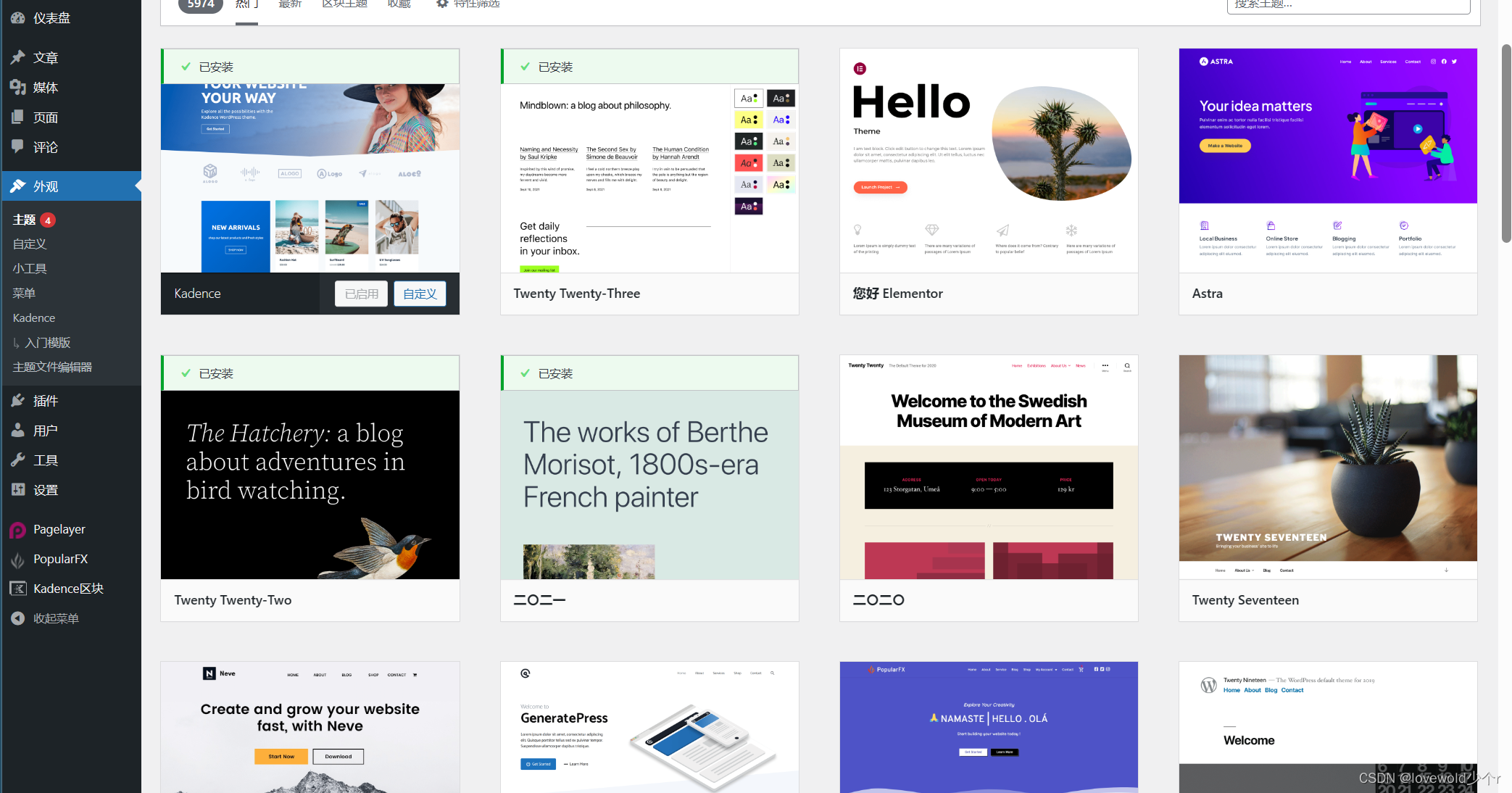
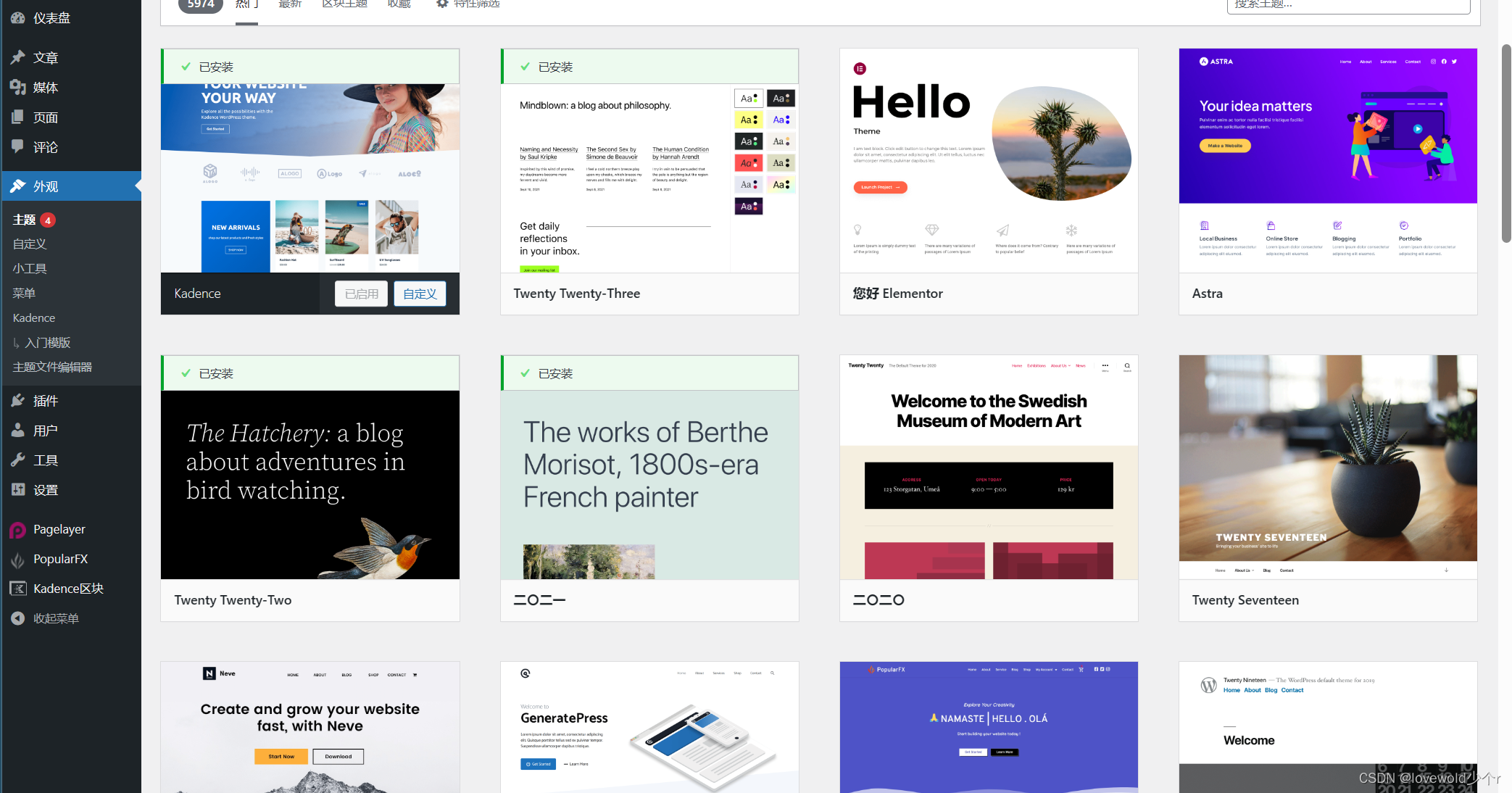
主题决定了网站的整体风格和布局。WordPress 官方主题库有大量免费主题可供选择,这些主题风格多样,涵盖了博客、电商、企业等各种类型。在选择主题时,要考虑网站的定位和目标受众。如果是个人博客,可以选择简约、文艺风格的主题;如果是企业网站,则需要选择专业、大气的主题。还要关注主题的兼容性和更新频率,以确保网站的稳定性和安全性。
自定义主题样式

选好主题后,可以对其样式进行自定义。大部分主题都提供了自定义选项,通过 WordPress 后台的“外观
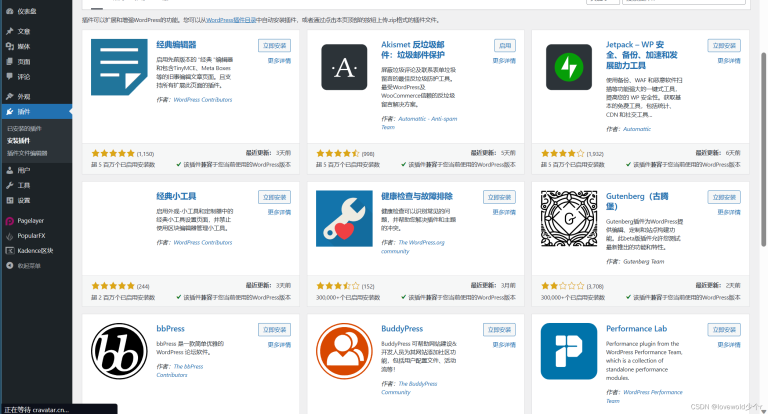
添加插件增强功能
插件是 WordPress 的一大特色,它可以为网站添加各种功能。对于网页美化来说,有很多实用的插件。WPBakery Page Builder 插件可以让用户通过可视化的方式来构建页面,无需编写代码;Elementor 插件也提供了强大的页面构建功能,且操作简单。WooCommerce 插件可以将网站打造成电商平台;Yoast SEO 插件则有助于优化网站的搜索引擎排名。在安装插件时,要注意插件之间的兼容性,避免因插件冲突导致网站无法正常运行。
使用wordpress极光ai-post插件自动写文章,实现全天无人值守自动发布原创文章
优化图片和多媒体
图片和多媒体元素可以丰富网站内容,增强用户体验。在上传图片时,要注意图片的格式和大小。使用 JPEG 或 PNG 格式的图片,并通过压缩工具将图片大小控制在合理范围内,以提高网站的加载速度。可以使用 WordPress 的图片编辑功能对图片进行裁剪、调整亮度和对比度等操作。对于视频和音频等多媒体元素,可以使用插件来实现嵌入和播放功能。
确保网站响应式设计
如今,越来越多的用户通过移动设备访问网站,网站的响应式设计至关重要。响应式设计可以让网站在不同设备上都能完美显示,提供一致的用户体验。大多数现代主题都支持响应式设计,但还是要进行测试,确保在手机、平板等设备上网站的布局和功能都能正常使用。可以使用浏览器的开发者工具来模拟不同设备的屏幕尺寸进行测试。
定期更新和维护
网页美化并不是一次性的工作,需要定期更新和维护。WordPress 本身会定期发布更新,以修复安全漏洞和改进功能,要及时进行更新。主题和插件也需要更新,以确保它们与最新版本的 WordPress 兼容。还要定期备份网站数据,以防数据丢失。
参考文章:这个WordPress收费下载插件,90%的站长都在用
本文标题:掌握这些技巧,轻松实现WordPress网页美化!
网址:https://www.wpjiguang.cn/archives/32012.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!