
参考文章:wordpress插件推荐-十大必备wordpress插件使用指南
网站内容的质量往往决定了访客的留存率和用户体验。而在众多优化网站内容的方法中,使用高亮插件无疑是提升文章可读性和美观的重要手段之一。今天,我们就来深入探讨一下wordpress高亮插件的优点,以及如何选择和使用这些插件。
什么是wordpress高亮插件?
wordpress高亮插件是一种能够让网站文章中的特定文本或代码片段以鲜明的颜色或风格突出显示的工具。这不仅增强了内容的吸引力,还帮助读者快速找到关键点、重要信息或代码示例。
高亮插件的优势

参考文章:wordpress快速入门教程-新手必看wordpress快速上手指南
高亮插件在内容呈现上有着明显的优势,主要包括以下几点:
提升可读性
通过高亮重要文本,访客可以快速定位到关键信息,减少视觉疲劳,增强阅读体验。
引导读者关注

高亮显示能够有效引导读者的注意力,让他们关注到最重要的内容。在技术文章中,可以将代码片段或关键步骤进行高亮处理,帮助读者更好地理解。
增强美观度
使用适当的高亮颜色和风格,可以提升整篇文章的视觉效果,使文章看起来更加专业和美观。
适合多种内容类型
无论是博客、技术文章,还是产品介绍,使用高亮插件都可以为内容增添亮点,让各种类型的文章都充满生气。
如何选择合适的wordpress高亮插件?
市面上有多款wordpress高亮插件可供选择,以下是一些推荐的插件,供您参考:
SyntaxHighlighter Evolved
这是一个极受欢迎的代码高亮插件,支持多种编程语言,并允许用户自定义高亮风格,非常适合技术类博客。
WP Code Highlight.js
这个插件非常简单易用,通过简单的短代码即可实现高亮。它支持多种配色方案,可以与您网站的风格相匹配。
Highlight.js
作为另一个强大的高亮工具,Highlight.js为用户提供丰富的语言支持和多样的主题选择,进一步增强了代码的可读性。
如何安装和使用高亮插件?
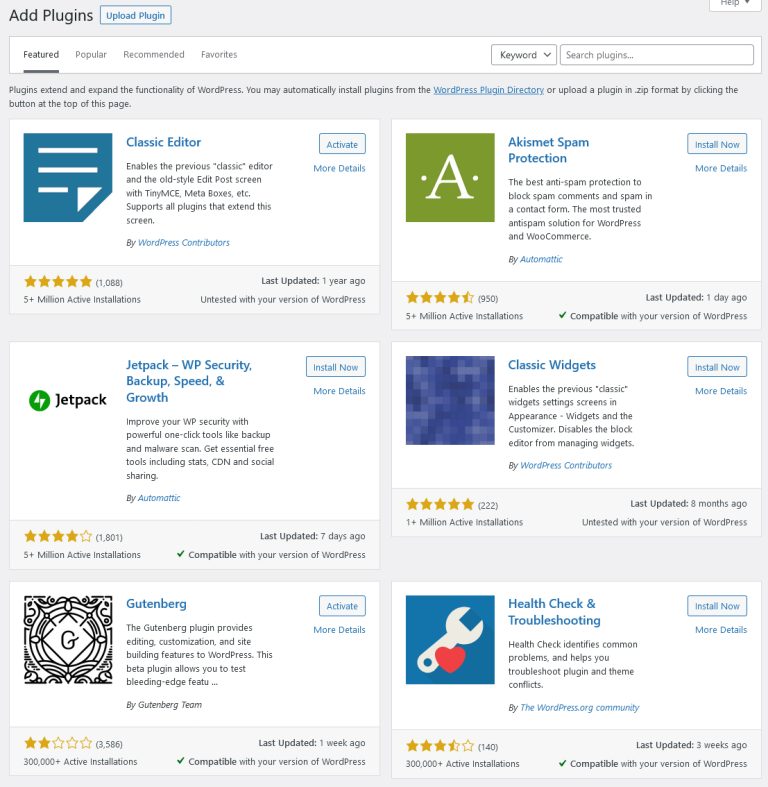
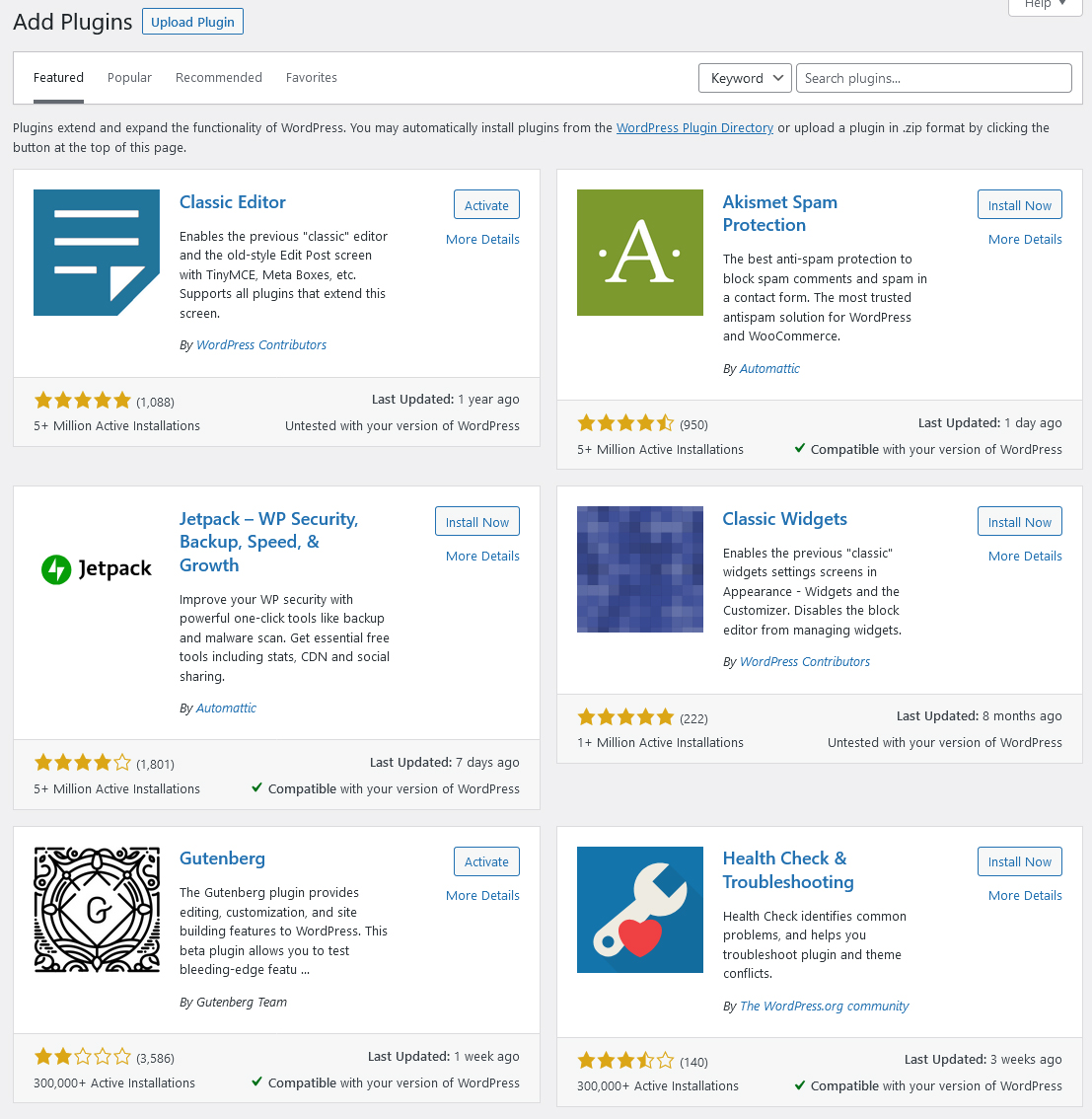
以下是一般步骤,帮助您快速安装和配置wordpress高亮插件:
在wordpress后台安装插件
设置插件参数
应用高亮效果
小结
wordpress高亮插件不仅仅是一个简单的工具,它能够为您的内容带来显著的可读性和美观度提升,是吸引读者、增加网站互动性的必备良品。通过适当的高亮,您能更好地展示关键信息,让访客爱上您的内容。希望本文能帮助您找到合适的高亮插件,并有效地提升您网站的质量!立即行动起来,给您的文章添加一抹亮色吧!
本文标题:wordpress高亮插件-让你的内容更吸引眼球的必备工具
网址:https://www.wpjiguang.cn/archives/3147.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!