参考文章:wordpress电商插件推荐-最好的wordpress电商插件选择指南
WordPress美化技巧大公开,让你的网站瞬间高级感爆棚
为什么你的WordPress网站需要美化?
很多新手搭建WordPress网站后,发现界面千篇一律,缺乏个性。一个美观的网站不仅能提升用户体验,还能增加用户停留时间,甚至提高转化率。无论是个人博客还是企业官网,视觉设计都是吸引访客的关键因素之一。
5个简单实用的WordPress美化技巧

更换主题,快速提升颜值
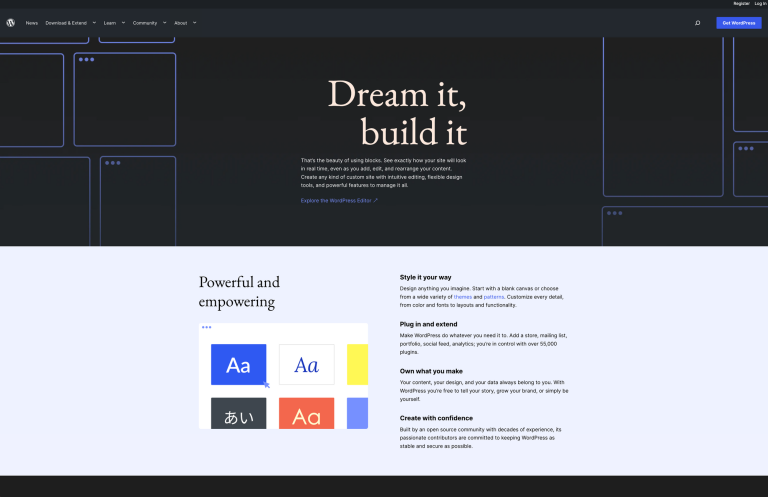
WordPress有海量免费和付费主题可供选择。推荐使用Astra、GeneratePress等轻量级主题,它们不仅加载速度快,还支持高度自定义。安装后,通过主题定制器调整配色、字体和布局,几分钟就能让网站焕然一新。
自定义字体和配色方案
在「外观」-「自定义」中,可以轻松修改网站的字体和颜色。主色不超过3种,字体选择Google Fonts中的热门款(如Roboto、Open Sans),确保阅读舒适度。避免使用过于花哨的字体,保持整体简洁专业。 
使用Elementor拖拽编辑页面
Elementor是WordPress最流行的页面构建器之一,无需代码即可设计精美页面。它的拖拽功能让排版变得极其简单,还能添加动画效果、悬浮按钮等交互元素。免费版已足够满足大多数需求,付费版则提供更多高级模板。
优化图片和媒体展示
高质量图片能大幅提升网站质感。使用压缩工具(如TinyPNG)减小图片体积,再通过插件(如Envira Gallery)创建响应式相册或幻灯片。避免直接上传未经处理的超大图片,否则会影响加载速度。
使用wordpress极光ai-post插件自动写文章,实现全天无人值守自动发布原创文章
添加微交互和小动效
细微的动画效果能让网站更生动。用CSS或插件实现按钮悬停变色、滚动渐显等效果。但要注意克制,过多的动效反而会分散用户注意力。插件如Animate It可以帮助快速添加这类效果。
进阶美化:自定义CSS和子主题
如果你懂一点CSS,可以在「外观」-「自定义」-「额外CSS」中添加简单代码,调整细节样式。例如修改间距、边框圆角或悬停效果。对于更深入的改动,创建子主题,避免主题更新时丢失自定义内容。
避免这些常见美化误区
不要为了美观牺牲网站速度,比如滥用高清大图或复杂动画。移动端适配也至关重要,务必在手机和平板上测试显示效果。导航菜单必须清晰直观,不要让用户找不到关键入口。
推荐几款提升颜值的插件
通过以上方法,即使没有设计背景,也能让WordPress网站脱颖而出。关键在于保持整体风格一致,同时注重细节打磨。
参考文章:wordpress必备插件-最值得安装的wordpress插件推荐
本文标题:WordPress美化技巧大公开,让你的网站瞬间高级感爆棚
网址:https://www.wpjiguang.cn/archives/30632.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!