
参考文章:wordpress缓存插件-提升网站速度的最佳选择
在现代网站建设中,WordPress因其灵活性和易用性而大受欢迎。对于希望创建独特网站的用户来说,掌握WordPress主题制作是非常重要的技能。本文将为您提供详细的WordPress主题制作教程,帮助您轻松上手,打造出吸引人的网站主题。无论您是新手还是有一定经验的WordPress用户,这篇文章都将为您提供实用的指导。
什么是WordPress主题?
WordPress主题是控制网站外观和布局的文件集合。每个WordPress站点都有一个主题,用户可以通过主题改变网站的外观、色彩、字体及其他布局元素。了解主题的基本构成是制作自己的主题的第一步。
WordPress主题的基本结构

参考文章:wordpress订餐插件-如何轻松实现在线订餐功能的wordpress插件
一个标准的WordPress主题通常包含以下几个文件:

开始制作您的WordPress主题
第一步:设置开发环境
在开始之前,您需要准备一个本地的开发环境。您可以使用工具如XAMPP、MAMP或Local by Flywheel等,安装WordPress并创建一个测试站点。
第二步:创建主题文件夹
在您的WordPress安装目录下的`wp-content/themes/`文件夹中,创建一个新的文件夹,命名为您的主题名称。可以命名为`my-custom-theme`。在这个文件夹内创建以上提到的基本文件。
第三步:编写style.css文件
在新主题的文件夹中,打开`style.css`文件,输入以下基础信息:
“`css
/
Theme Name: My Custom Theme
Theme URI: http://example.com/my-custom-theme
Author: Your Name
Author URI: http://example.com
Description: A custom theme for WordPress.
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-custom-theme
/
“`
然后,您可以开始添加自己的CSS样式来设置网站的外观。
第四步:编写index.php文件
在`index.php`文件中,您需要添加基本的HTML结构。可以参考以下代码:
“`php
<?php
if (have_posts()) :
while (have_posts()) : the_post();
get_template_part(‘template-parts/content’, get_post_format());
endwhile;
else :
get_template_part(‘template-parts/content’, ‘none’);
endif;
?>
“`
这段代码将调用头部和底部,以及处理内容的循环。
第五步:添加功能到functions.php
在`functions.php`文件中,您可以通过添加代码来扩展主题功能,例如注册菜单和侧边栏小工具。以下是一个简单示例:
“`php
<?php
function my_custom_theme_setup() {
add_theme_support(‘title-tag’);
add_theme_support(‘post-thumbnails’);
register_nav_menus(array(
‘primary’ => __(‘Primary Menu’, ‘my-custom-theme’),
));
}
add_action(‘after_setup_theme’, ‘my_custom_theme_setup’);
?>
“`
第六步:获取主题预览图
将`screenshot.png`图像添加到主题文件夹中,确保其大小为1200×900像素。这将用于在WordPress主题管理界面展示您的主题。
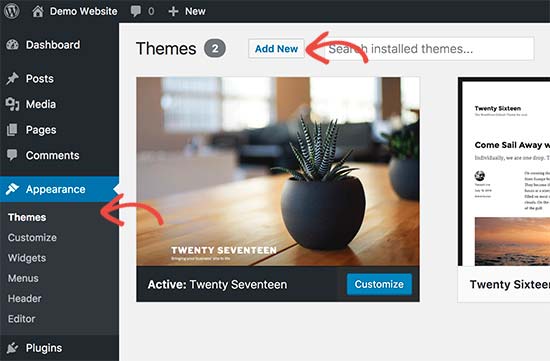
第七步:在WordPress中激活主题
回到WordPress管理后台,导航到“外观 > 主题”,您应该能看到您刚刚创建的主题。点击“激活”按钮,您的主题就会生效。
进一步的自定义
完成上述步骤后,您的主题就可以正常使用了。但是,您可以对其进行更多自定义,以增加网站的功能和性能。您可以添加自定义页面模板、代码优化和其他功能扩展。尽量保持代码的整洁性,以便的维护和修改。
资源推荐
通过掌握WordPress主题制作,您将能够为您的网站创建更独特的外观和体验,吸引更多的访客。希望这篇WordPress主题制作教程对您有所帮助,祝您在网站建设的旅程中取得成功!
本文标题:wordpress主题制作教程-轻松学会如何制作wordpress主题
网址:https://www.wpjiguang.cn/archives/23011.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!