
在开发WordPress网站时,使用子主题是一种非常灵活且高效的方式。子主题允许您在不破坏父主题的情况下,自定义和扩展WordPress主题的功能。本文将为您详细讲解WordPress子主题的开发过程,帮助您轻松掌握这一技能。
什么是WordPress子主题?
WordPress子主题是一个可以继承其父主题样式和功能的主题。通过子主题,您可以修改父主题的CSS样式、模板文件,甚至添加新的功能,而不会影响父主题的更新。这意味着当父主题发布新版本时,您的自定义改动不会被覆盖。
为什么使用子主题?

使用子主题有很多好处:

创建WordPress子主题的步骤
创建子主题文件夹
在您的WordPress目录下,导航到 `/wp-content/themes/` 文件夹。创建一个新的文件夹,命名为“yourtheme-child”,其中“yourtheme”应替换为您的父主题名称。
创建样式表文件
在子主题文件夹中,创建一个名为 `style.css` 的文件,并在文件顶部添加以下信息:
“`css
/
Theme Name: Your Theme Child
Template: yourtheme
Version: 1.0
/
“`
确保“Template”行中的名称与父主题文件夹的名称完全匹配。
创建函数文件
在子主题文件夹中,创建一个名为 `functions.php` 的文件。在这个文件中,您需要加载父主题的样式。添加以下代码:
“`php
<?php
function my_theme_enqueue_styles() {
$parent_style = ‘parent-style’; // 这是父主题的样式句柄
wp_enqueue_style($parent_style, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array($parent_style));
}
add_action(‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’);
?>
“`
激活子主题
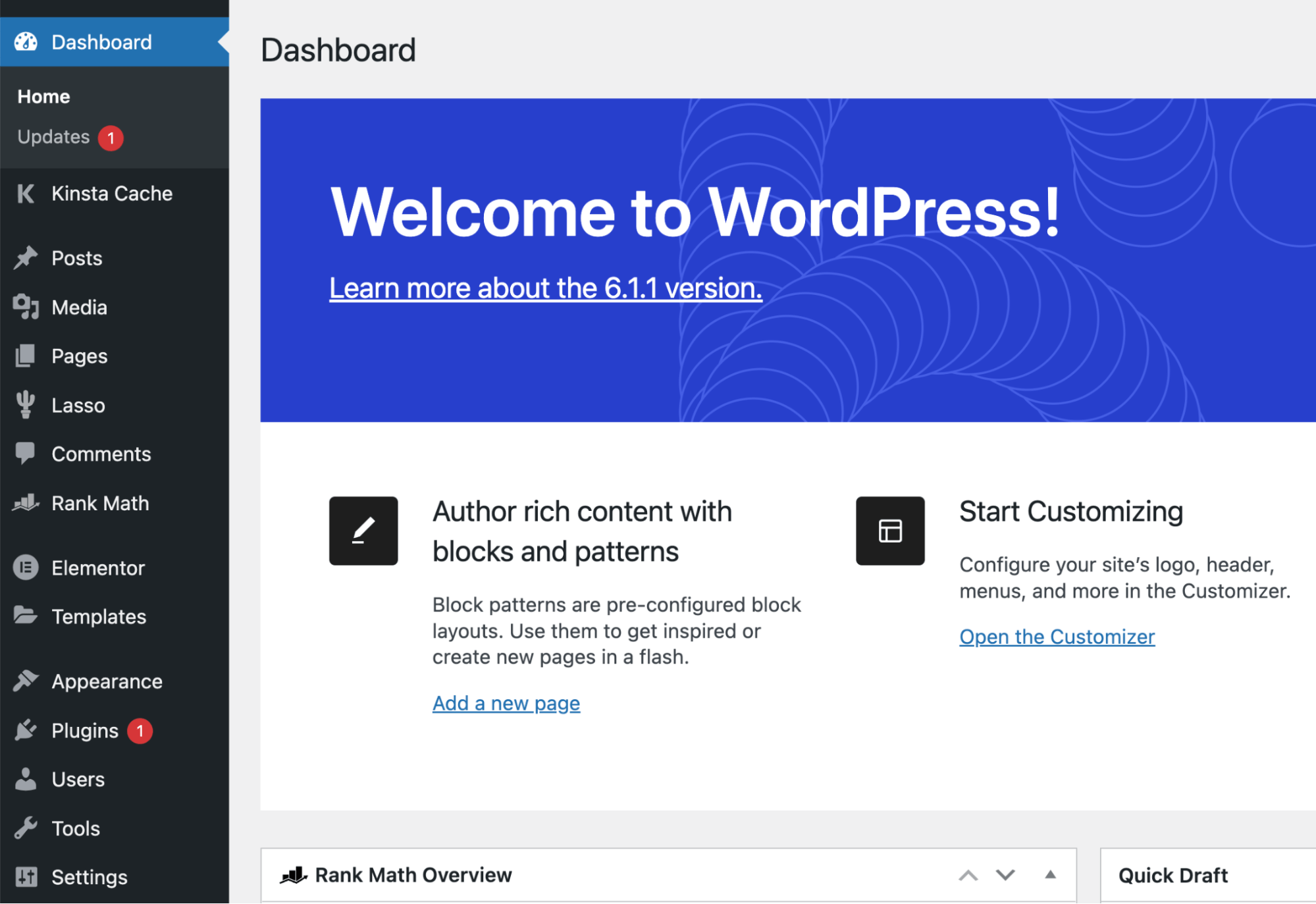
到此为止,您已经创建了子主题的基本文件。现在,只需在WordPress仪表板中导航到“外观” -> “主题”,您应该能够看到新创建的子主题。点击“激活”按钮来激活您的子主题。
开始自定义
一旦子主题激活,您就可以开始自定义您的站点。使用子主题,您可以添加、修改或删除父主题的功能。可以通过在子主题文件夹中添加新的模板文件或修改 `style.css` 来实现。
常见自定义示例
注意事项
通过创建WordPress子主题,您能够灵活地在不影响父主题的前提下进行自定义,提高了网站的可维护性和更新的便利性。希望通过本文的教程,您能够轻松地开展子主题的开发工作,创造出更符合自己需求的网站。如果您在过程中遇到任何问题,请随时在评论区留言,我们会尽快为您解答。
参考文章:wordpress插件必备-让你的网站更强大不可少的wordpress插件本文标题:WordPress子主题开发教程-轻松掌握WordPress子主题的创建与应用
网址:https://www.wpjiguang.cn/archives/14059.html
本站所有文章由wordpress极光ai post插件通过chatgpt写作修改后发布,并不代表本站的观点;如果无意间侵犯了你的权益,请联系我们进行删除处理。
如需转载,请务必注明文章来源和链接,谢谢您的支持与鼓励!